ページではYouTubeチャンネルを設定する際に、
必要となるバナー画像、アイコン、透かし画像などを、
無料ソフトで作成する方法を解説します。
マニュアルの中では説明していませんが、
おそらく初心者の方も多いと思いますので、
簡単に作成できる方法をまとめてきますので参考にどうぞ。
YouTubeチャンネル作成時に必要な画像
YouTubeチャンネルを作成する際に必要な画像は以下の通りです。
- プロフィール画像
- バナー画像(ヘッダー部分)
- 動画の透かし画像
- サムネイル画像
- タイトル画像
- 終了画面画像
- その他
※上記の画像はチャンネル設定時や
動画アップロード時に必要なものですが、後からでも設定することができます。
それぞれサイズや目的は違いますが、
フォトショップ等のソフトをお持ちでない方でも
以下に紹介する無料ソフトでも十分キレイな画像が作成できます。
今回はバナー画像の作成方法を説明します。
YouTubeチャンネルの中で一番大きな画像になります。
無料画像作成ソフト~CANVA
今回はCNAVAという無料ソフトをご紹介します。
マニュアルの中で使った画像もCANVAで作成しています。
とても簡単でキレイに仕上がりますのでおすすめです。
CANVA登録方法
CANVAを使うにはアカウントが必要です。
早速登録してみましょう!
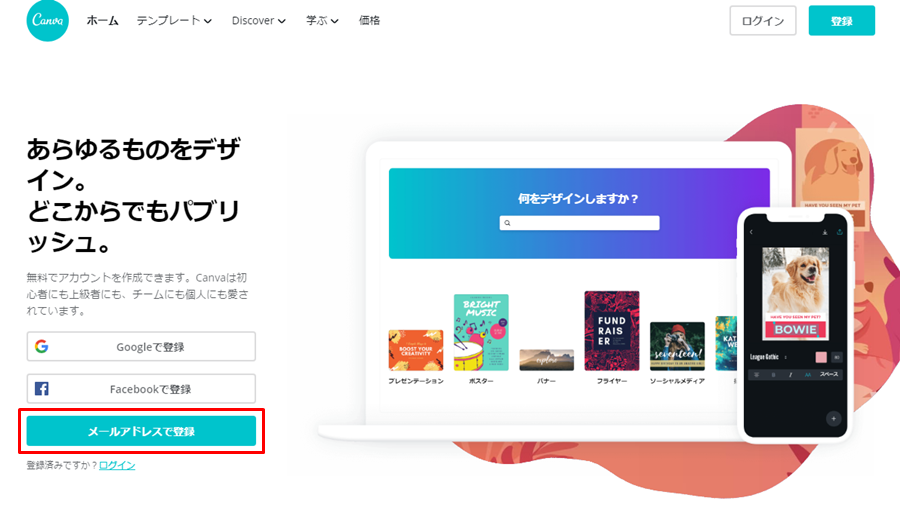
以下のリンクをクリックし公式ページへ。
登録は以下の3つの方法でできます。
- Googleで登録
- Fasebookで登録
- メールアドレスで登録
今回はメールアドレスで登録する方法を説明します。
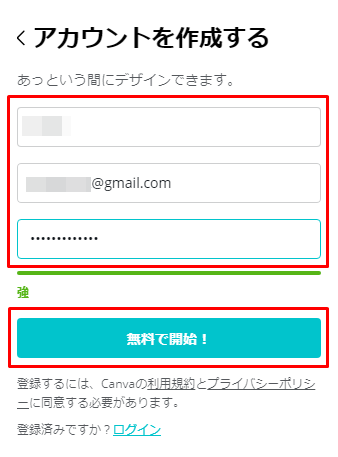
 ■氏名、メールアドレス、パスワードを入力
■氏名、メールアドレス、パスワードを入力
※パスワードは文字、数字、記号の組み合わせ&8文字以上で作成してください。

全て入力したら「無料で開始」をクリック。
※アカウント情報はメモしておいてください。
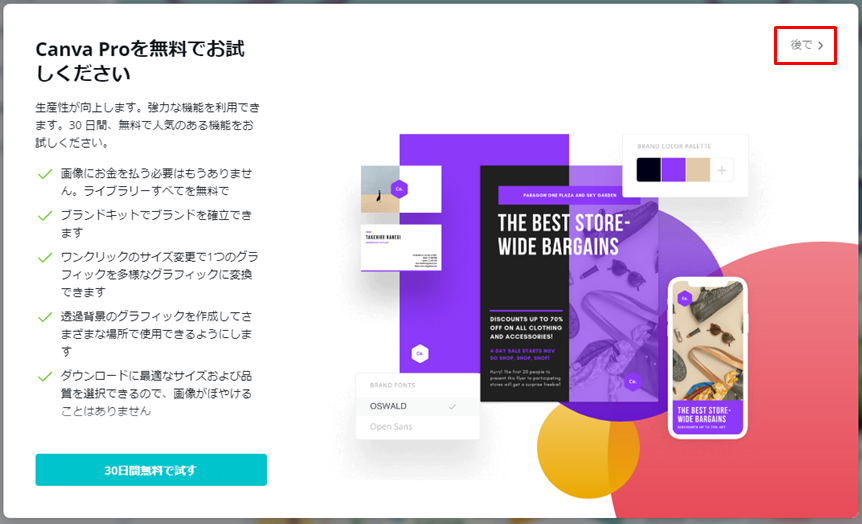
■以下の画面になったら「後で」をクリック

■先ほど設定したアカウント情報でログインします。

チャンネルのバナー画像作成方法
YouTubeチャンネルのバナー画像を作成してみましょう。
まずは使用したい画像を用意して下さい。
バナーに使える画像はサイズ等の条件があります。
- 最小アップロード サイズ- 2048 × 1152 ピクセル
- アスペクト比が-16:9
- テキストやロゴの最小安全領域-1235 × 338 ピクセル
- ファイルサイズ- 6 MB 以下
上記の条件を元に画像を用意しCANVAで作成してみましょう。
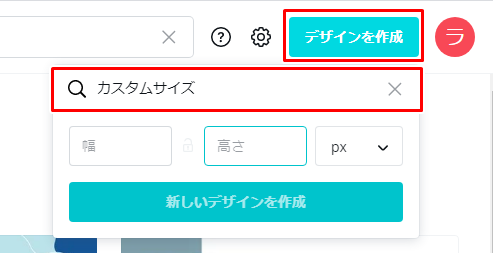
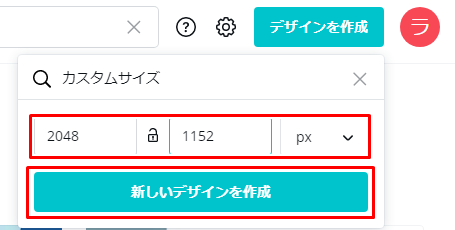
■「デザインを作成」⇒「カスタムサイズ」でサイズを指定
※無料アカウントの場合、あとからサイズを変更することができません。

■最小サイズ 2048✕1152と入力し「新しいデザインを作成」をクリック。

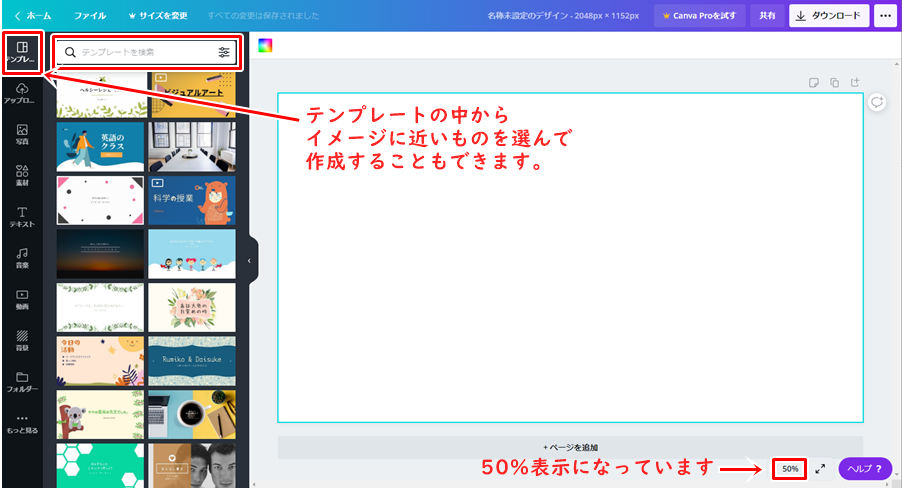
■画像を編集します
CANVAには便利な画像やテンプレート等が用意されています。
中には有料のものもありますが無料で使えるものもありますので、
画像がない・・・という方はこの中から選んで使ってみてもいいでしょう。
ここではテンプレートの中から選んで作成してみます。

※無料か有料か判断するには画像の上にカーソルを持っていくとわかります。
右下に「無料」と出ます。^^
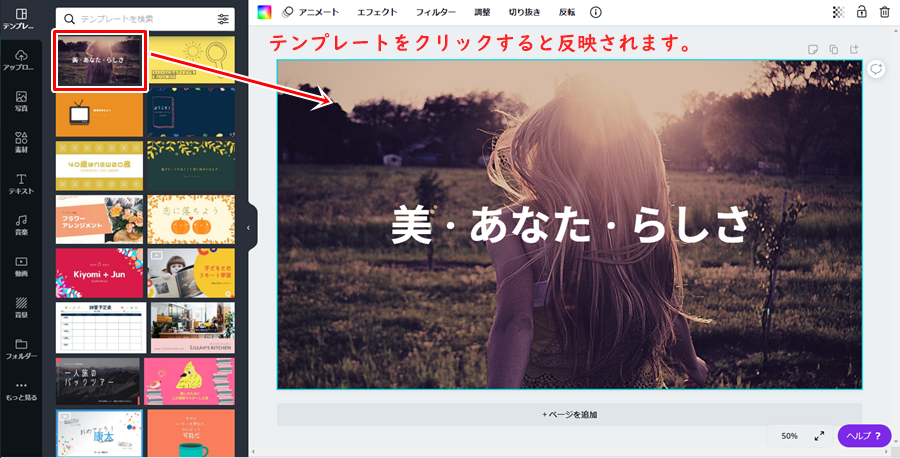
■テンプレートから作成する方法
テンプレートを使って作成する方法を説明します。
使いたいテンプレートをクリックして作業フォームに反映させます。

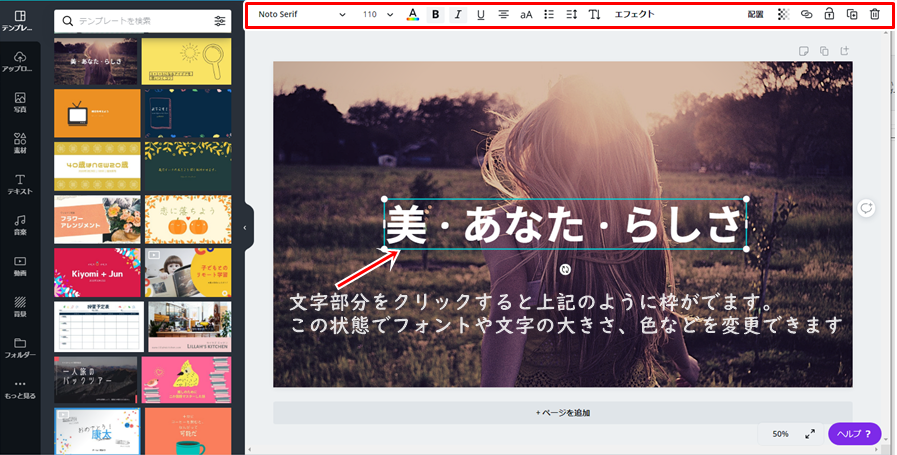
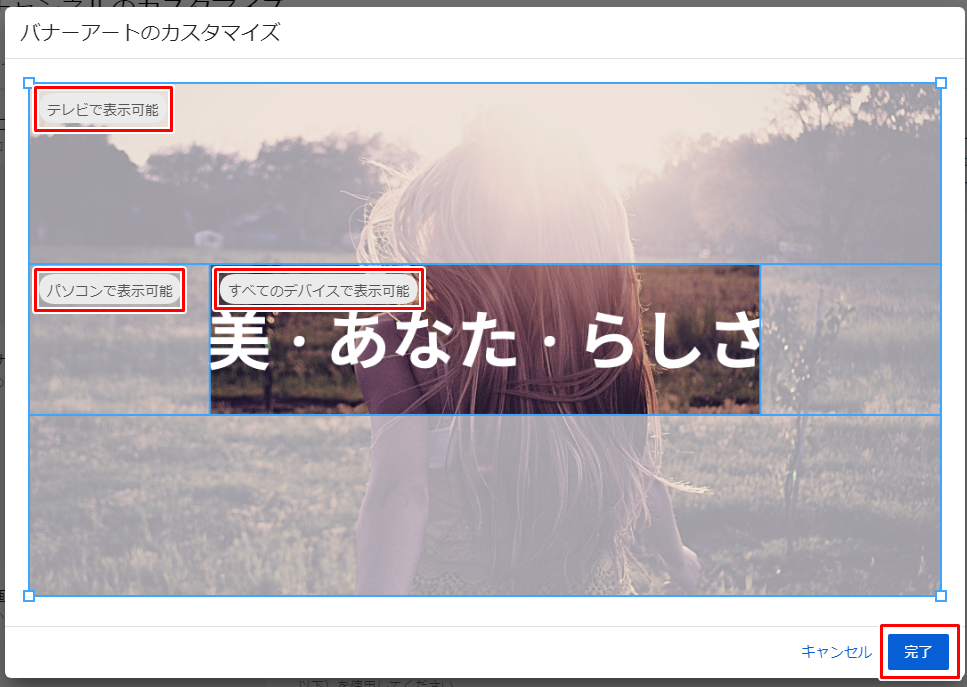
文字のフォント、大きさ、位置などは自由に変更できます。(赤枠部分)

ただし、前述したように
YouTubeチャンネルのバナーで文字を表示させる場合、
「テキストやロゴの最小安全領域-1235 × 338 ピクセル」
という条件がありますので注意が必要です。
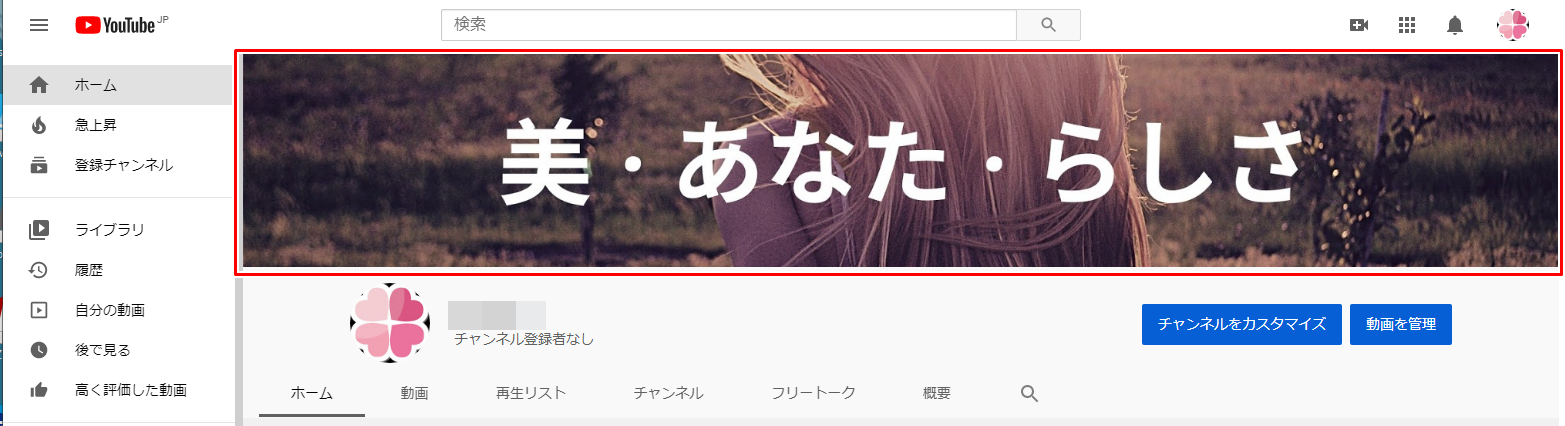
上記で使用したテンプレのままYouTubeチャンネルで設定してみました。
文字部分がギリギリですがなんとか入る大きさでした。

設置後はこんな感じです。

文字を入れる場合は気をつけてくださいね。
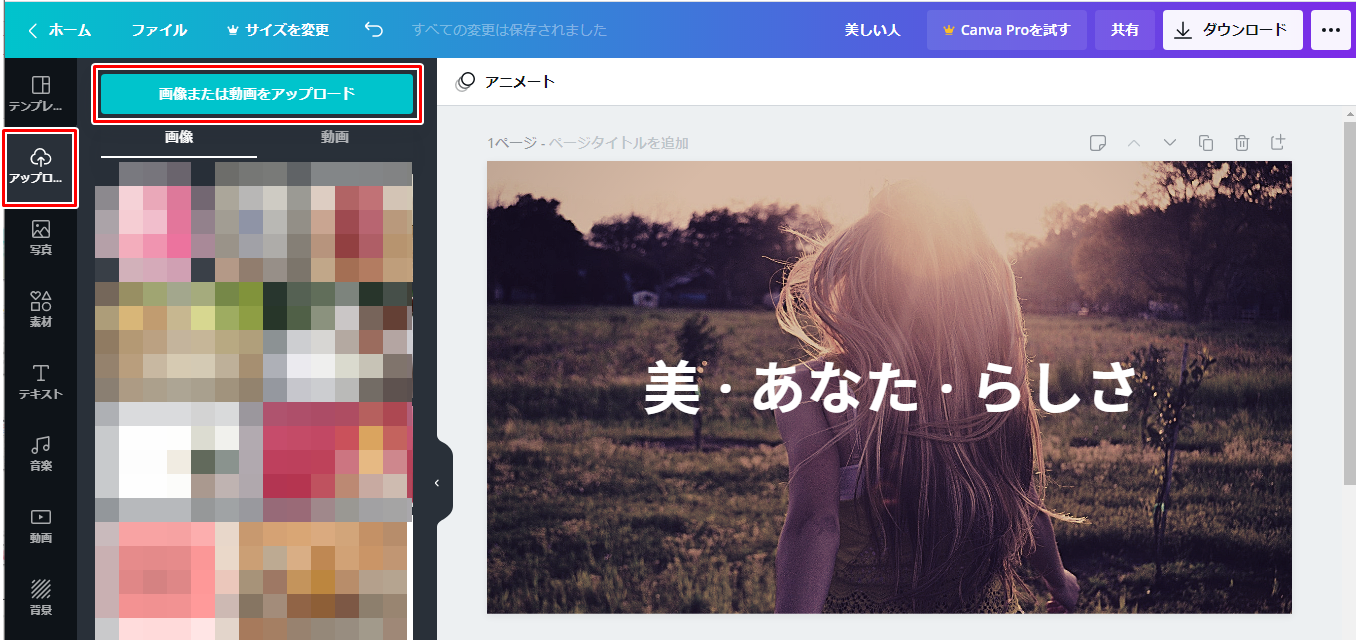
■画像をアップロードして作成する方法
自分でお持ちの画像をアップロードして作成する方法を説明します。
CNAVAの画面左側にあるサイドメニュー⇒アップロードを選び、
画像をモザイクのかかっている場所にドラッグ&ペーストするか、
フォルダから画像を選んでアップロードします。

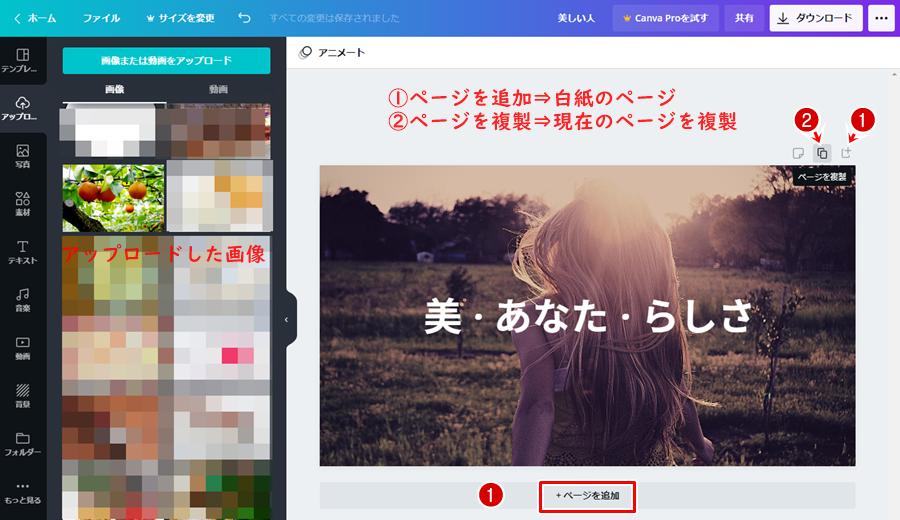
■新たな編集画面で作成する方法
編集中の画像があっても、続けて新たに画像を編集できます。
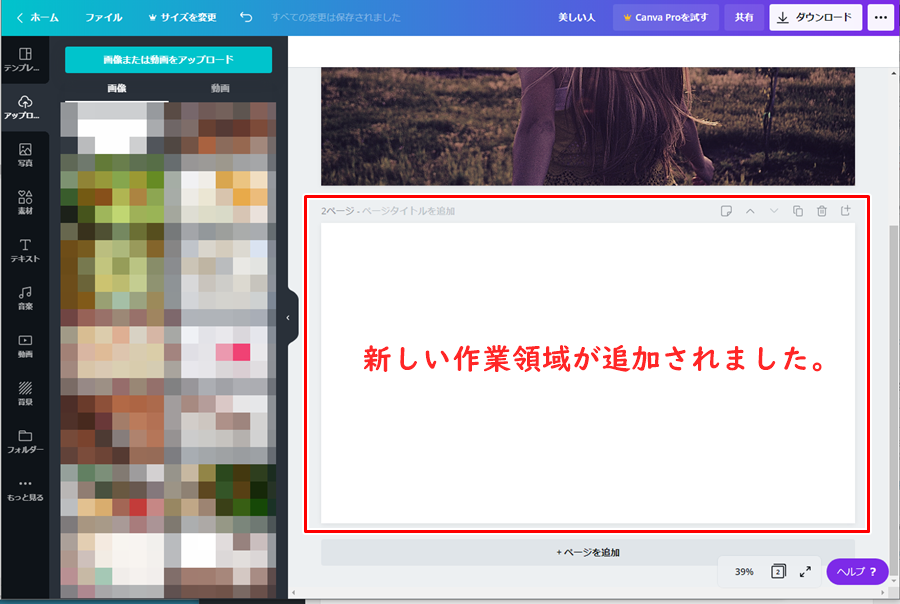
新たに白紙のページを追加したい時は①をクリック、
現在編集中のものを複製したいときは②をクリックします。

今回は①ページを追加で白紙の作業領域を追加します。

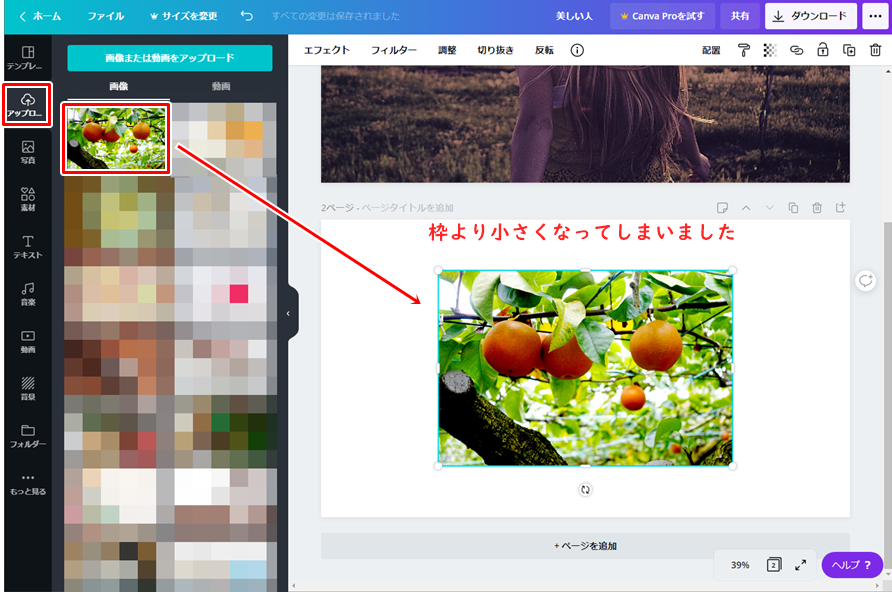
■アップロードした画像を作業領域へ
先ほどアップロードした画像を作業領域へコピーします。
テンプレートを選択した時はワンクリックでキレイに枠内に入りましたが、
写真の場合はサイズによってはピッタリはまりません。
試しにワンクリックで選択してみました。

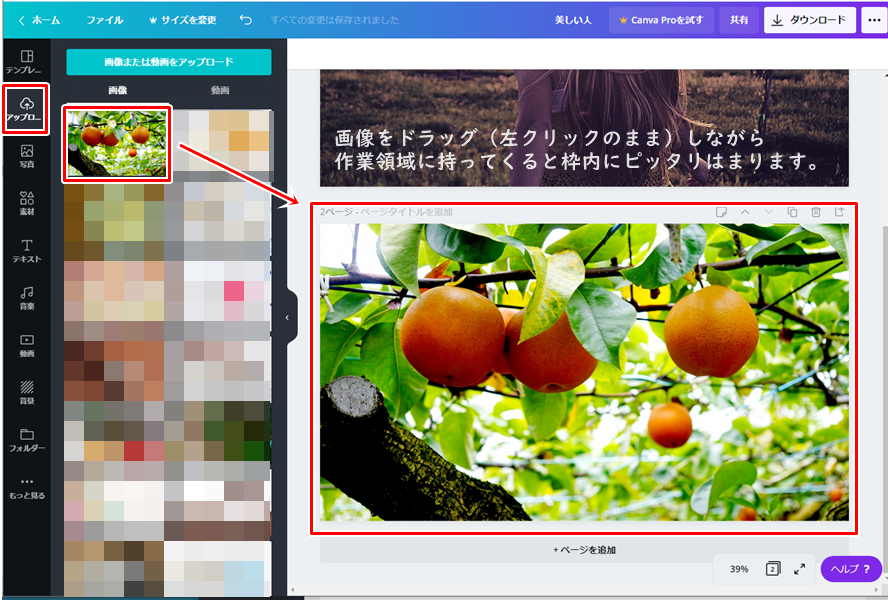
写真をドラッグ&ペーストします。
使用したい写真を左クリックしたまま作業領域へ持っていきます。
するとピタっと枠内に入ります。

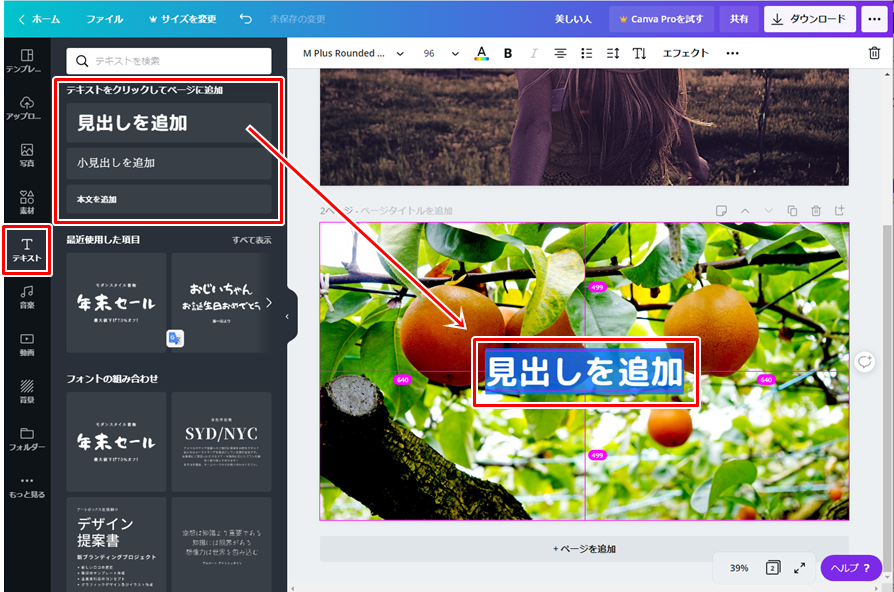
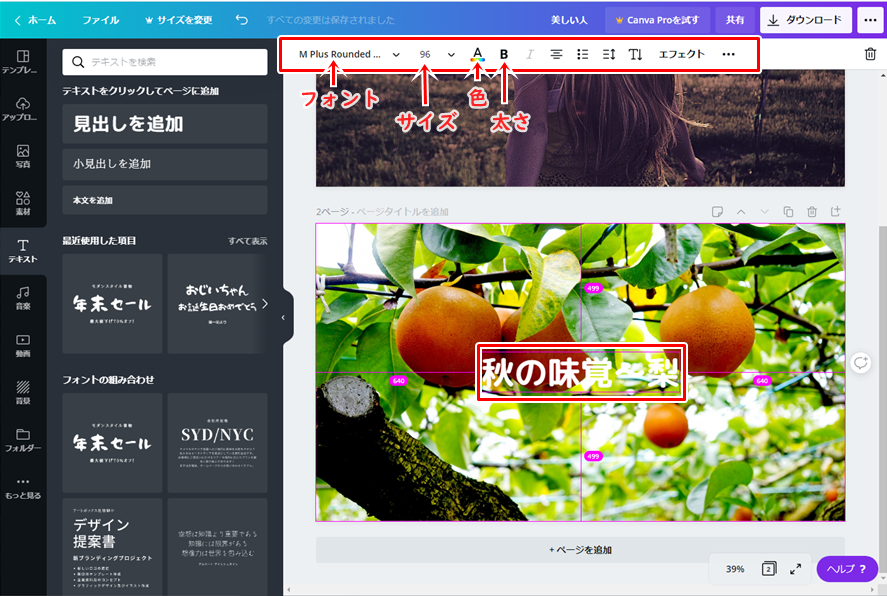
■画像に文字を入れる
画像に文字を入れてみましょう。
左サイドメニュー⇒テキストを選択します。
「テキストをクリックしてページに追加」⇒「見出しを追加」

見出しが追加されました。
上部メニューからフォントや色などを変更することもできます。

他にも便利な機能がありますので色々やってみて下さいね!
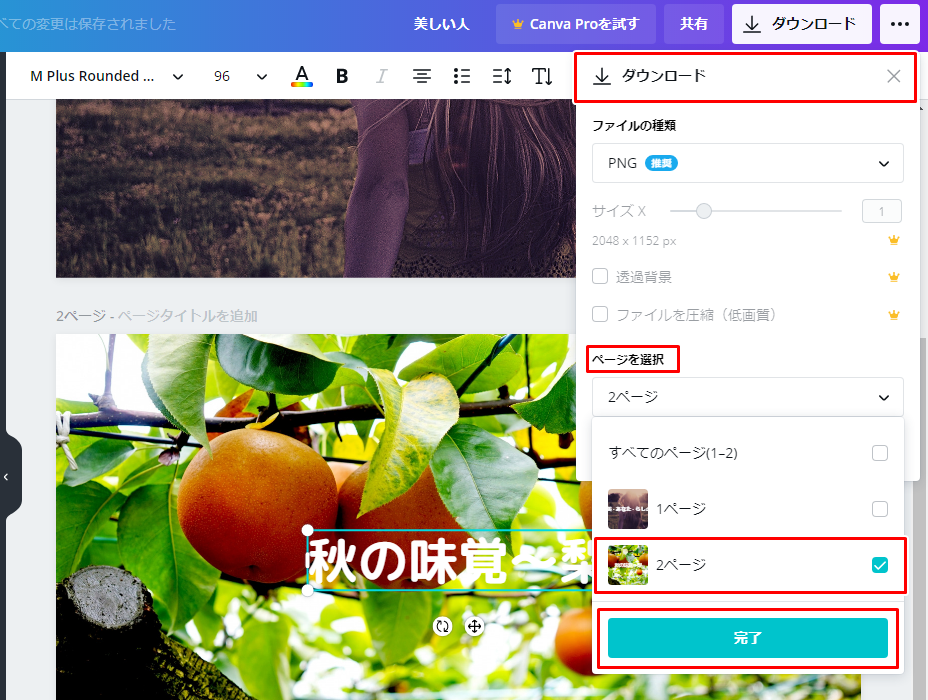
■画像のダウンロード方法
編集が終わったら画像をダウンロードします。
今回は編集中の画像が2枚ありますので、
ダウンロードするページを選択してダウンロードします。
ダウンロード⇒ページを選択⇒完了

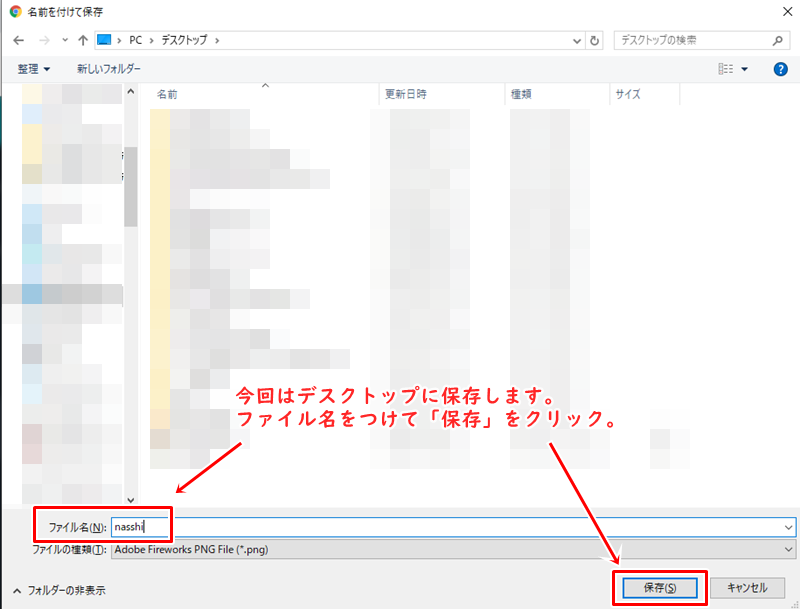
■保存場所を選びます。


今回は2ページ目だけをダウンロードする方法でしたが、
全てのページをダウンロードすることもできます。
その場合はページを選択せず、そのままダウンロードすればOKです。
ただし、複数枚ダウンロードはzipファイルになるので解凍が必要です。
⇒zipファイルの解凍方法
以上、YouTubeチャンネル用バナー画像の作成方法でした。
ダウンロードした画像をYouTubeチャンネルに設定してみましょう。
※設定方法はマニュアルでどうぞ!